決済を行う
このページで扱うトピック
Omise、ライブラリ、SDK(iOS, Android)、プラグインを提供しています。
ここではOmiseのAPIの基本となる
- クレジットカード情報を代替するトークンを作成する
- Omise.jsとは
という2つの操作について紹介します。
クレジットカード情報の代替トークンを作成する
ECサイトやウェブサービスのサーバで直接クレジットカード情報を取り扱うことで、情報漏洩時のリスクが増大します。
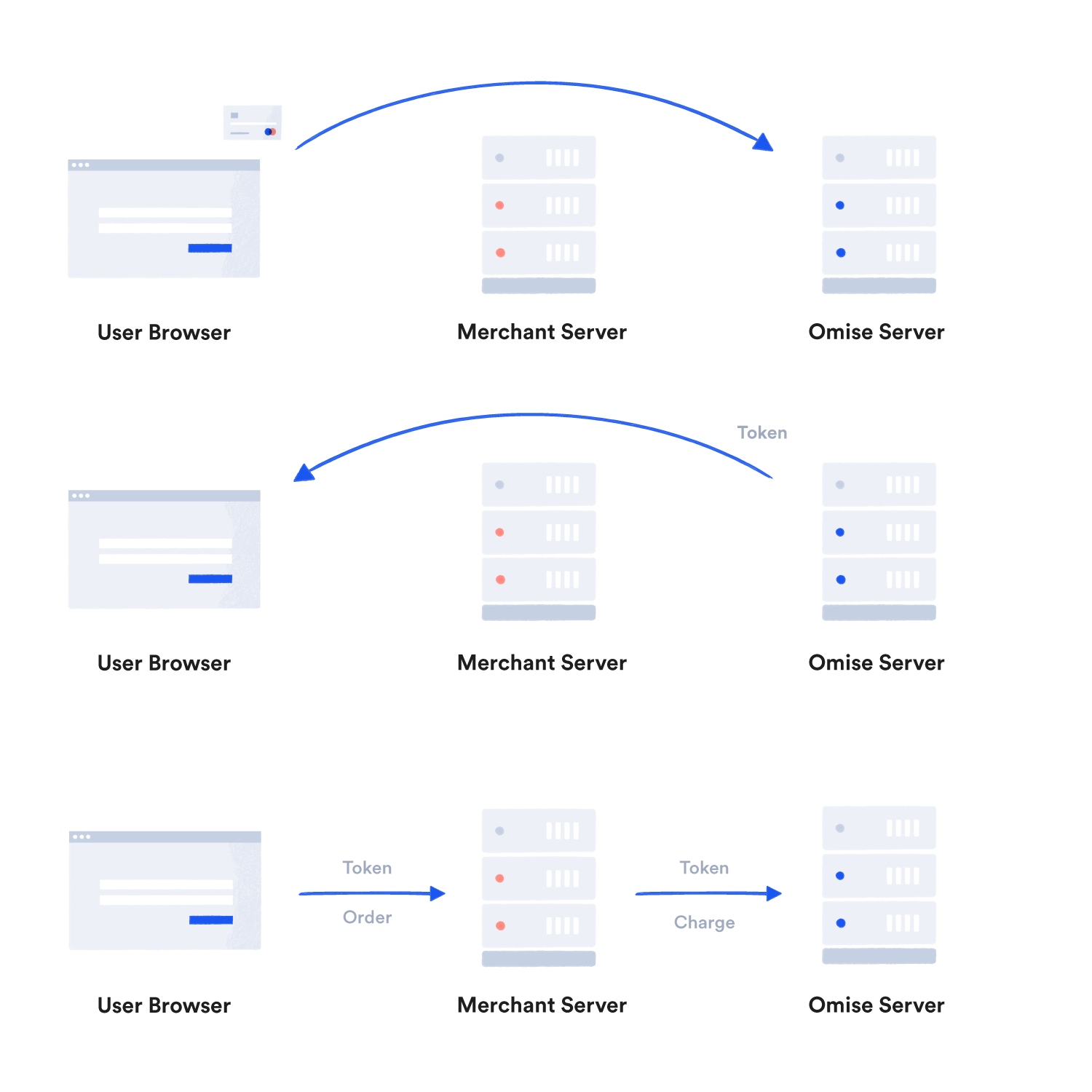
Omiseでは安全なカード決済の仕組みを簡単に導入できるよう、 カード所有者のブラウザやアプリケーション上から直接Omiseと通信して、クレジットカード情報を代替するトークンを作成し、 直接クレジットカード情報に触れずにカード情報を取り扱える仕組みを提供しています。
まずは、実際にトークンを作ってみましょう。下に表示されている「トークンを作成する」のボタンをクリックしてください。
トークンの作成に成功すると、実際に発行されたトークンが表示されます。
作成されたトークンのidを、課金を行う際や、顧客情報として保存しておく際に card パラメータとして与えることで 入力されたカード情報をあなたのECサイトやウェブサービスのサーバ、ネットワーク上で取り扱うことなく 目的の処理を果たすことができます。
Omise.jsとは
Omise.jsはクライアントサイドのJavaSciprtライブラリで、クレジットカードの情報をトークン化するために利用します。 ユーザーが決済フォームへ情報を入力し、フォームのSubmitのタイミングで、Omise.jsが決済フォームの情報をOmiseのサーバーへ送信し、トークンを作成して取得します。取得したトークンは、あなたの決済フォームで送信されますので、あなたのサーバーサイドでは、そのトークンを利用し決済の処理を実行できます。
JavaScript経由でクレジットカードのデータをOmiseへ送信ができるのは、Omise.jsのみです。 PCI-DSSのライセンスを所有しサーバーサイドへデータを送信できるケースを除きます。

決済フォーム入力からのフローについて
- Omise.jsとあなたのパブリックキーを決済フォームで実装し、カスタマーのブラウザからカード情報はOmiseへ送信されます。
- Omiseは、カード情報を一度だけ利用出来るトークンに変換します。
- このトークンは、フォーム送信時に付与されますので、あなたのサーバーではこのトークンがパラメーターで参照できます。
- あなたのサーバー上では、このトークンを使って、課金をすることや、Customer APIを利用して顧客とトークンを紐付けて、リピートユーザーのためにカード情報の入力を省くUXを提供することも可能です。
Omiseのトークンをあなたのサーバーサイドで保管することは意味がありません。トークンは一度だけ課金に利用できるものであり、その他の利用方法はありません。
実装の例
Omise.jsをウェブサイト末尾の</body>タグの前に挿入する必要があります。
<script src="https://cdn.omise.co/omise.js"></script>
Omise.jsを利用するウェブページではjQueryが必要になりますので、ご使用されていない場合は読み込むようにしてください。
<script src="http://code.jquery.com/jquery-1.12.1.min.js"></script>
その後、あなたのパブリックキーを追加してOmise.jsからOmise APIに対して認証ができるようにします。
<script>
Omise.setPublicKey("pkey_test_4xpip92iqmehclz4a4d");
</script>
クレジットカード情報を取得するフォームを用意します。
<form action="/checkout" method="post" id="checkout">
<div id="token_errors"></div>
<input type="hidden" name="omise_token">
<div>
Name<br>
<input type="text" data-omise="holder_name">
</div>
<div>
Number<br>
<input type="text" data-omise="number">
</div>
<div>
Date<br>
<input type="text" data-omise="expiration_month" size="4"> /
<input type="text" data-omise="expiration_year" size="8">
</div>
<div>
Security Code<br>
<input type="text" data-omise="security_code" size="8">
</div>
<input type="submit" id="create_token">
</form>
次に、お客様が送信(支払い)ボタンを押したらトークン作成が起動する仕組みを設定します。
情報の送信先があなたのサーバーへ行かないようにするため、トークンフィールドを入力し、その他のフィールドはクリアにしてください。
$("#checkout").submit(function () {
var form = $(this);
// Disable the submit button to avoid repeated clicks.
form.find("input[type=submit]").prop("disabled", true);
// Serialize the form fields into a valid card object.
var card = {
"name": form.find("[data-omise=holder_name]").val(),
"number": form.find("[data-omise=number]").val(),
"expiration_month": form.find("[data-omise=expiration_month]").val(),
"expiration_year": form.find("[data-omise=expiration_year]").val(),
"security_code": form.find("[data-omise=security_code]").val()
};
// Send a request to create a token, then trigger the callback function once
// a response is received from Omise.
//
// Note that the response could be an error, and this needs to be handled within
// the callback.
Omise.createToken("card", card, function (statusCode, response) {
if (response.object == "error" || !response.card.security_code_check) {
// Display an error message.
var message_text = "SET YOUR SECURITY CODE CHECK FAILED MESSAGE";
if(response.object == "error") {
message_text = response.message;
}
$("#token_errors").html(message_text);
// Re-enable the submit button.
form.find("input[type=submit]").prop("disabled", false);
} else {
// Then fill the omise_token.
form.find("[name=omise_token]").val(response.id);
// Remove card number from the form before submitting to server.
form.find("[data-omise=number]").val("");
form.find("[data-omise=security_code]").val("");
//Submit the token to the server.
form.get(0).submit();
};
});
// Prevent the form from being submitted;
return false;
});
これによりOmiseはクレジットカード情報を取得しトークンを返すことができます。