การรับข้อมูลบัตร
หัวข้อทั้งหมดในหน้านี้
ในหน้านี้เราจะชี้แจงถึงวิธีการรับข้อมูลบัตร (Collecting Cards) จากบนเว็บไซต์หรือแอปพลิเคชันของร้านค้าโดยตรง และการแปลงข้อมูลนั้นๆ เป็น Token เพื่อใช้ในการรับชำระเงิน
เรามี Omise.js ที่ช่วยจัดการกระบวนการเช็คเอาท์ให้กับร้านค้า โดยเป็น JavaScript library ที่อนุญาตให้มีเช็คเอาท์ฟอร์ม HTML ของร้านค้าทำงานบนเบราว์เซอร์ของผู้ถือบัตรได้ Omise.js จะทำหน้าที่รับ-ส่งข้อมูลที่เป็นความลับระหว่างเบราว์เซอร์ของผู้ถือบัตรและเซิร์ฟเวอร์ของ Omise โดยจะไม่มีข้อมูลส่วนบุคคลใดๆ ผ่านไปยังเซิร์ฟเวอร์ของร้านค้าหรือถูกเปิดเผยอย่างแน่นอน
เว้นแต่คุณจะมีใบอนุญาต PCI-DSS ในการส่งฝั่งเซิร์ฟเวอร์ วิธีเดียวที่จะส่งข้อมูลการ์ดไปยังเซิร์ฟเวอร์ของเราคือผ่านทาง JavaScript โดยใช้ Omise.js
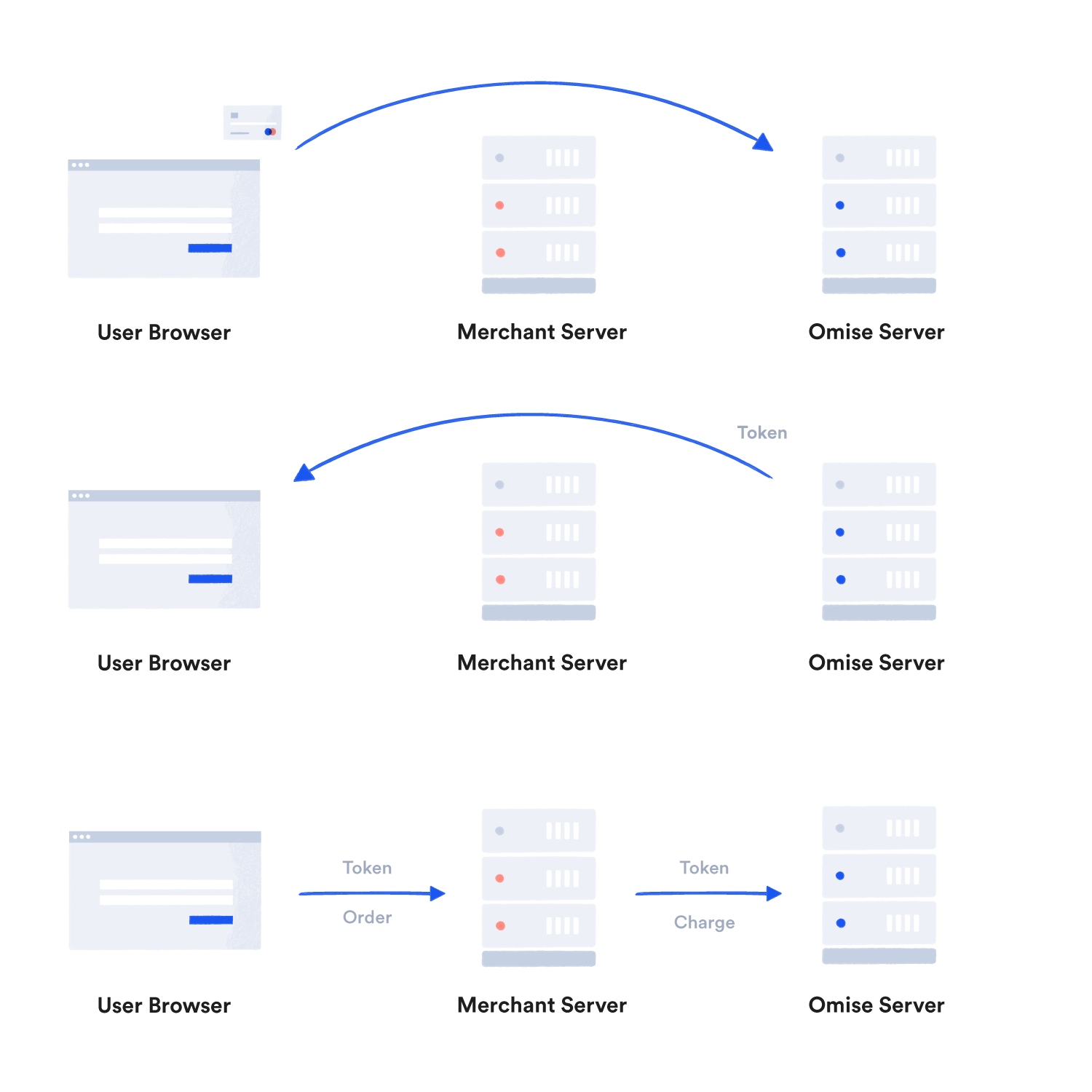
การทำงานของระบบ:

- ข้อมูลส่วนบุคคลจากเครื่องของผู้ถือบัตร (client) ถูกส่งโดยตรงมายัง Omise โดยใช้ Omise.js และ public key
- บริการโทเค็นของเราตอบสนองด้วยโทเค็นการ์ดแบบใช้ครั้งเดียว
- เมื่อผู้ใช้ส่งข้อมูลการสั่งซื้อ Token จะถูกส่งมาพร้อมกันมาที่ร้านค้า
- ร้านค้าสามารถนำ Token ที่ได้รับไปใช้ใน การรับชำระ จัดเก็บเป็น Customer ใหม่ หรือจะอัพเดตไปที่ Customer ที่มีอยู่แล้วก็ได้
Token มีอายุการใช้งานเพียงครั้งเดียว จึงไม่มีความจำเป็นใดๆ ที่ร้านค้าจะต้องจัดเก็บไว้ เราแนะนำว่าให้นำ Token ไปใช้งานทันทีเลย
อ่านเพิ่มเติมเกี่ยวกับ Tokens API ที่ Tokens Reference
ตัวอย่างการทำงานเต็มรูปแบบ
เริ่มโดยเพิ่ม Omise.js ลงบนเว็บเพจ สามารถใส่ลงไปก่อน </body> ปิดท้ายได้เลย
<script src="https://cdn.omise.co/omise.js"></script>
ตัวของ Omise JS สามารถทำงานได้โดยไม่ต้องใช้ jQuery แต่ในตัวอย่างต่อไปนี้เราใช้ jQuery เพื่อให้การเรียกใช้ DOM ดูง่ายขึ้น ท่านสามารถใส่ jQuery ได้โดยใช้ตัวอย่างนี้
<script src="http://code.jquery.com/jquery-1.12.1.min.js"></script>
ใส่ public key ลงไปเพื่อให้ Omise.js ทำงานร่วมกับ Omise API
<script>
Omise.setPublicKey("pkey_test_4xpip92iqmehclz4a4d");
</script>
ต่อไปก็เป็นแบบฟอร์มที่จะใช้รับข้อมูลบัตร
<form action="/checkout" method="post" id="checkout">
<div id="token_errors"></div>
<input type="hidden" name="omise_token">
<div>
Name<br>
<input type="text" data-omise="holder_name">
</div>
<div>
Number<br>
<input type="text" data-omise="number">
</div>
<div>
Date<br>
<input type="text" data-omise="expiration_month" size="4"> /
<input type="text" data-omise="expiration_year" size="8">
</div>
<div>
Security Code<br>
<input type="text" data-omise="security_code" size="8">
</div>
<input type="submit" id="create_token">
</form>
ต่อไปคือการสั่งให้ระบบสร้าง Token เมื่อผู้ถือบัตรกดปุ่มยืนยัน และกรอก Token ลงใน field ก่อนจะลบ field อื่นๆ ออกเพื่อไม่ให้ข้อมูลเหล่านั้นถูกส่งไปยังเซิร์ฟเวอร์ของร้านค้า
$("#checkout").submit(function () {
var form = $(this);
// Disable the submit button to avoid repeated clicks.
form.find("input[type=submit]").prop("disabled", true);
// Serialize the form fields into a valid card object.
var card = {
"name": form.find("[data-omise=holder_name]").val(),
"number": form.find("[data-omise=number]").val(),
"expiration_month": form.find("[data-omise=expiration_month]").val(),
"expiration_year": form.find("[data-omise=expiration_year]").val(),
"security_code": form.find("[data-omise=security_code]").val()
};
// Send a request to create a token, then trigger the callback function once
// a response is received from Omise.
//
// Note that the response could be an error, and this needs to be handled within
// the callback.
Omise.createToken("card", card, function (statusCode, response) {
if (response.object == "error") {
// Display an error message.
var message_text = "SET YOUR SECURITY CODE CHECK FAILED MESSAGE";
if(response.object == "error") {
message_text = response.message;
}
$("#token_errors").html(message_text);
// Re-enable the submit button.
form.find("input[type=submit]").prop("disabled", false);
} else {
// Then fill the omise_token.
form.find("[name=omise_token]").val(response.id);
// Remove card number from the form before submitting to server.
form.find("[data-omise=number]").val("");
form.find("[data-omise=security_code]").val("");
//Submit the token to the server.
form.get(0).submit();
};
});
// Prevent the form from being submitted;
return false;
});
แค่นั้นแหละ! เราสามารถเริ่มรวบรวมข้อมูลบัตรเครดิตได้ และคุณจะได้รับโทเค็นเป็นการตอบแทนซึ่งสามารถนำไปใช้ในการดำเนินการกับบัตรได้