อาลีเพย์ (ออนไลน์)
หัวข้อทั้งหมดในหน้านี้
อาลีเพย์ (Alipay) เป็นอีกหนึ่งช่องทางรับชำระเงินที่ได้รับความนิยมสูงจากร้านค้าที่มีกลุ่มผู้บริโภคชาวจีน หรือต้องการขยายฐานลูกค้าให้เข้าถึงกลุ่มผู้บริโภคชาวจีนมากขึ้น ปัจจุบันมีผู้ใช้งานอาลีเพย์กว่า 450 ล้านบัญชี
โอมิเซะจะช่วยอำนวยความสะดวกให้ร้านค้าสามารถเพิ่มช่องทางรับชำระเงินผ่านระบบอาลีเพย์ได้รวดเร็วขึ้น โดยร้านค้าไม่จำเป็นต้องสมัครกับอาลีเพย์โดยตรง และไม่ต้องมีบัญชีธนาคารของประเทศจีนเพื่อใช้ประกอบการสมัคร
การเปิดรับชำระเงิน
- ประเทศที่รองรับ: ประเทศไทย
- API เวอร์ชันล่าสุดที่รองรับ:
2017-11-02
ร้านค้าที่ต้องการเปิดใช้ระบบ อาลีเพย์ (ออนไลน์) กรุณาส่งอีเมลมาที่ support@omise.co ทางทีมงานโอมิเซะจะส่งข้อกำหนดและเงื่อนไขการใช้บริการให้ร้านค้าได้พิจารณาและลงลายมือชื่อก่อนเปิดใช้งานจริง
ขั้นตอนการรับชำระเงิน
เมื่อผู้ซื้อเลือกชำระเงินผ่านบริการอาลีเพย์ ระบบจะพาผู้ซื้อไปยังหน้าเว็บไซต์อาลีเพย์โดยอัตโนมัติ เพื่อให้ผู้ซื้อลงชื่อเข้าสู่ระบบและทำการชำระเงิน เมื่อเสร็จสิ้นขั้นตอนแล้ว ระบบก็จะนำผู้ซื้อกลับมายังเว็บไซต์ของร้านค้า (ตามลิงก์ที่ระบุให้เป็น return_uri) โดยอัตโนมัติ


เมื่อผู้ซื้อถูกส่งไปยังหน้าเว็บไซต์อาลีเพย์ ยอดเงินที่ต้องชำระจะถูกกรอกไว้ให้แล้ว โดยสกุลเงินจะแสดงตามบัญชีที่ร้านค้าจดทะเบียน เช่น ร้านค้าในประเทศไทยจะแสดงเป็นบาท (ในขณะนี้สกุลเงินที่รองรับคือบาทเท่านั้น) ส่วนการดำเนินการตัดเงินของระบบ ยอดจะถูกแปลงเป็นหยวนจีน (CNY) และเมื่อระบบทำรายการเสร็จสิ้น ร้านค้าจะได้รับชำระเงินเข้าบัญชีเป็นสกุลเงินบาท
การติดตั้งใช้งาน
ในการสร้างรายการรับชำระเงินผ่านอาลีเพย์ (ออนไลน์) ให้ร้านค้าส่งคำสั่ง API ดังนี้
- สร้าง payment source (
type:alipay) โดยใช้ Omise.js, omise-ios หรือ omise-android - สร้าง charge โดยใช้ source จากขั้นตอนแรก
- เมื่อผู้ซื้อทำรายการสำเร็จและร้านค้าได้รับ webhook event หรือ
charge.completeแล้ว เราแนะนำให้ตรวจสอบสถานะรายการด้วยตนเองอีกครั้งเพื่อความแม่นยำ
การสร้าง source เพื่อรับชำระเงินผ่านอาลีเพย์ (ออนไลน์) จะเกิดขึ้นในฝั่งของผู้ซื้อ (client-side) เช่นบนเว็บไซต์หรือโทรศัพท์มือถือของผู้ซื้อ ร้านค้าจะต้องใช้ public key
ส่วนการสร้างรายการ (charge) เพื่อรับชำระเงินผ่านอาลีเพย์ (ออนไลน์) จะเกิดขึ้นในฝั่งของร้านค้า (server-side) ร้านค้าจะต้องใช้ secret key
หมายเหตุ: หากมีความจำต้องสร้างทั้งรายการและ source ในฝั่งร้านค้า (server-side) สามารถทำพร้อมกันได้เลยโดยการส่งคำสั่ง API เพียงครั้งเดียว และใช้งาน secret key
การสร้าง source
เมื่อผู้ซื้อเลือกชำระเงินผ่านช่องทางนี้ ให้ร้านค้าสร้าง source ผ่าน source API โดยกำหนด amount, currency, และ type
ตัวอย่างด้านล่างนี้เป็นการสร้าง source สำหรับรายการ อาลีเพย์ (ออนไลน์) จำนวน ฿4,000
ให้แทนค่าของ omise_public_key และ $OMISE_PUBLIC_KEY ด้วย test public key ของร้านค้าซึ่งสามารถคัดลอกได้จาก แดชบอร์ด
หากใช้ Omise.js parameter
typeเป็นตัวแปรที่จำเป็นของฟังก์ชันcreateSource
Omise.setPublicKey(omise_public_key);
Omise.createSource('alipay', {
"amount": 400000,
"currency": "THB"
}, function(statusCode, response) {
console.log(response)
});
หากร้านค้าต้องการทดสอบให้สร้าง request โดยใช้ curl
curl https://api.omise.co/sources \
-u $OMISE_PUBLIC_KEY: \
-d "amount=400000" \
-d "currency=THB" \
-d "type=alipay"
{
"object": "source",
"id": "src_test_5ke3ze1hfqprhb3gwdy",
"livemode": false,
"location": "/sources/src_test_5ke3ze1hfqprhb3gwdy",
"amount": 400000,
"barcode": null,
"created_at": "2020-07-01T04:16:26Z",
"currency": "THB",
"email": null,
"flow": "redirect",
"installment_term": null,
"name": null,
"mobile_number": null,
"phone_number": null,
"scannable_code": null,
"references": null,
"store_id": null,
"store_name": null,
"terminal_id": null,
"type": "alipay",
"zero_interest_installments": null,
"charge_status": "unknown"
}
ตัวแปรของ id คือ source identifier (เริ่มต้นด้วย src)
การสร้างรายการรับชำระเงิน
สร้างรายการรับชำระเงินโดยระบุ parameter return_uri, source, amount และ currency
return_uriจะเป็นตำแหน่งบนเว็บไซต์ของร้านค้าที่ผู้ซื้อจะถูกส่งไปเมื่อยืนยันรายการสำเร็จsourceจะเป็นตัวกำหนด source identifieramountและcurrencyจะต้องมีค่าตรงกับamountและcurrencyของ source
ตัวอย่างด้านล่างนี้แสดงการสร้างรายการรับชำระเงินผ่าน ขึ้นใหม่โดยใช้ curl
ในการสร้างรายการให้ร้านค้าแทน $OMISE_SECRET_KEY ด้วย test secret key ของร้านค้าซึ่งสามารถคัดลอกได้จากแดชบอร์ด และแทน $SOURCE_ID ด้วย id ของ source
curl https://api.omise.co/charges \
-u $OMISE_SECRET_KEY: \
-d "amount=400000" \
-d "currency=THB" \
-d "return_uri=https://example.com/orders/345678/complete" \
-d "source=$SOURCE_ID"
{
"object": "charge",
"id": "chrg_test_5ke3ze5rsdyapqdlrlv",
"location": "/charges/chrg_test_5ke3ze5rsdyapqdlrlv",
"amount": 400000,
"net": 384378,
"fee": 14600,
"fee_vat": 1022,
"interest": 0,
"interest_vat": 0,
"funding_amount": 400000,
"refunded_amount": 0,
"authorized": false,
"capturable": false,
"capture": true,
"disputable": false,
"livemode": false,
"refundable": false,
"reversed": false,
"reversible": false,
"voided": false,
"paid": false,
"expired": false,
"platform_fee": {
"fixed": null,
"amount": null,
"percentage": null
},
"currency": "THB",
"funding_currency": "THB",
"ip": null,
"refunds": {
"object": "list",
"data": [],
"limit": 20,
"offset": 0,
"total": 0,
"location": "/charges/chrg_test_5ke3ze5rsdyapqdlrlv/refunds",
"order": "chronological",
"from": "1970-01-01T00:00:00Z",
"to": "2020-07-01T04:16:27Z"
},
"link": null,
"description": null,
"metadata": {},
"card": null,
"source": {
"object": "source",
"id": "src_test_5ke3zdqqn5ejlhe9lqg",
"livemode": false,
"location": "/sources/src_test_5ke3zdqqn5ejlhe9lqg",
"amount": 400000,
"barcode": null,
"created_at": "2020-07-01T04:16:25Z",
"currency": "THB",
"email": null,
"flow": "redirect",
"installment_term": null,
"name": null,
"mobile_number": null,
"phone_number": null,
"scannable_code": null,
"references": null,
"store_id": null,
"store_name": null,
"terminal_id": null,
"type": "alipay",
"zero_interest_installments": null,
"charge_status": "pending"
},
"schedule": null,
"customer": null,
"dispute": null,
"transaction": null,
"failure_code": null,
"failure_message": null,
"status": "pending",
"authorize_uri": "https://pay.omise.co/offsites/ofsp_test_5ke3ze5wgzigcmdxsoy/pay",
"return_uri": "https://example.com/orders/345678/complete",
"created_at": "2020-07-01T04:16:27Z",
"paid_at": null,
"expires_at": "2020-07-08T04:16:27Z",
"expired_at": null,
"reversed_at": null,
"zero_interest_installments": true,
"branch": null,
"terminal": null,
"device": null
}
การสร้าง source และรายการรับชำระเงิน
ร้านค้าสามารถสร้างทั้ง source และ รายการรับชำระเงิน (charge) ผ่านการเรียกใช้ API เพียงครั้งเดียว
curl https://api.omise.co/charges \
-u $OMISE_SECRET_KEY: \
-d "amount=400000" \
-d "currency=THB" \
-d "return_uri=http://example.com/orders/345678/complete" \
-d "source[type]=alipay"
สร้างรายการสำเร็จ
เมื่อร้านค้าสร้างรายการรับชำระเงินขึ้นแล้ว จะพบว่าสถานะของรายการแสดงเป็น pending หรือ status==pending
สถานะของรายการรับชำระเงินสามารถเป็นได้ทั้ง successful, failed และ expired
ในส่วนต่อไปเราจะอธิบายวิธีอนุมัติรายการ, การรับ event แจ้งเตือนเมื่อรายการเสร็จสิ้นผ่าน webhook และการตรวจสอบสถานะรายการ
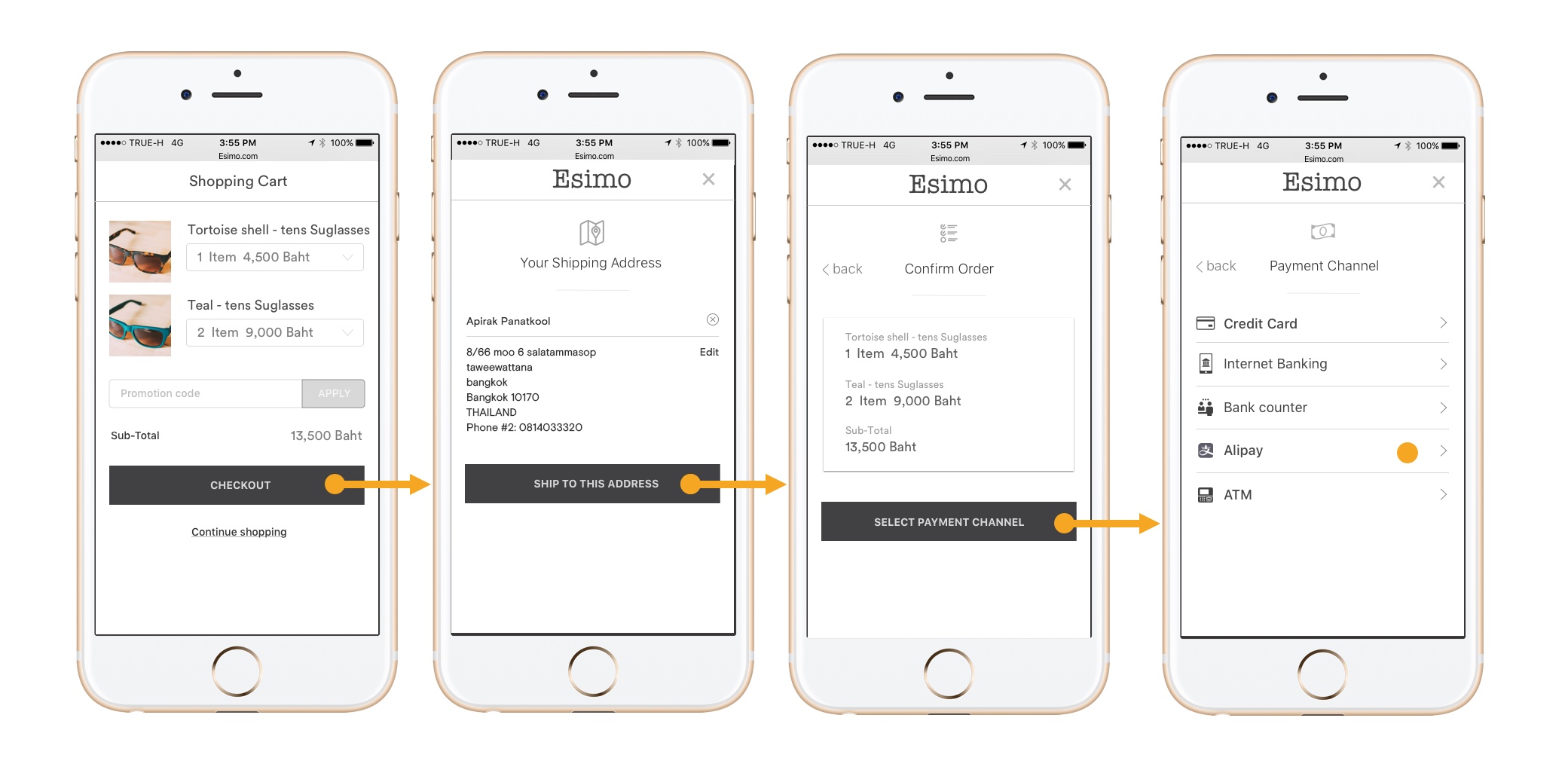
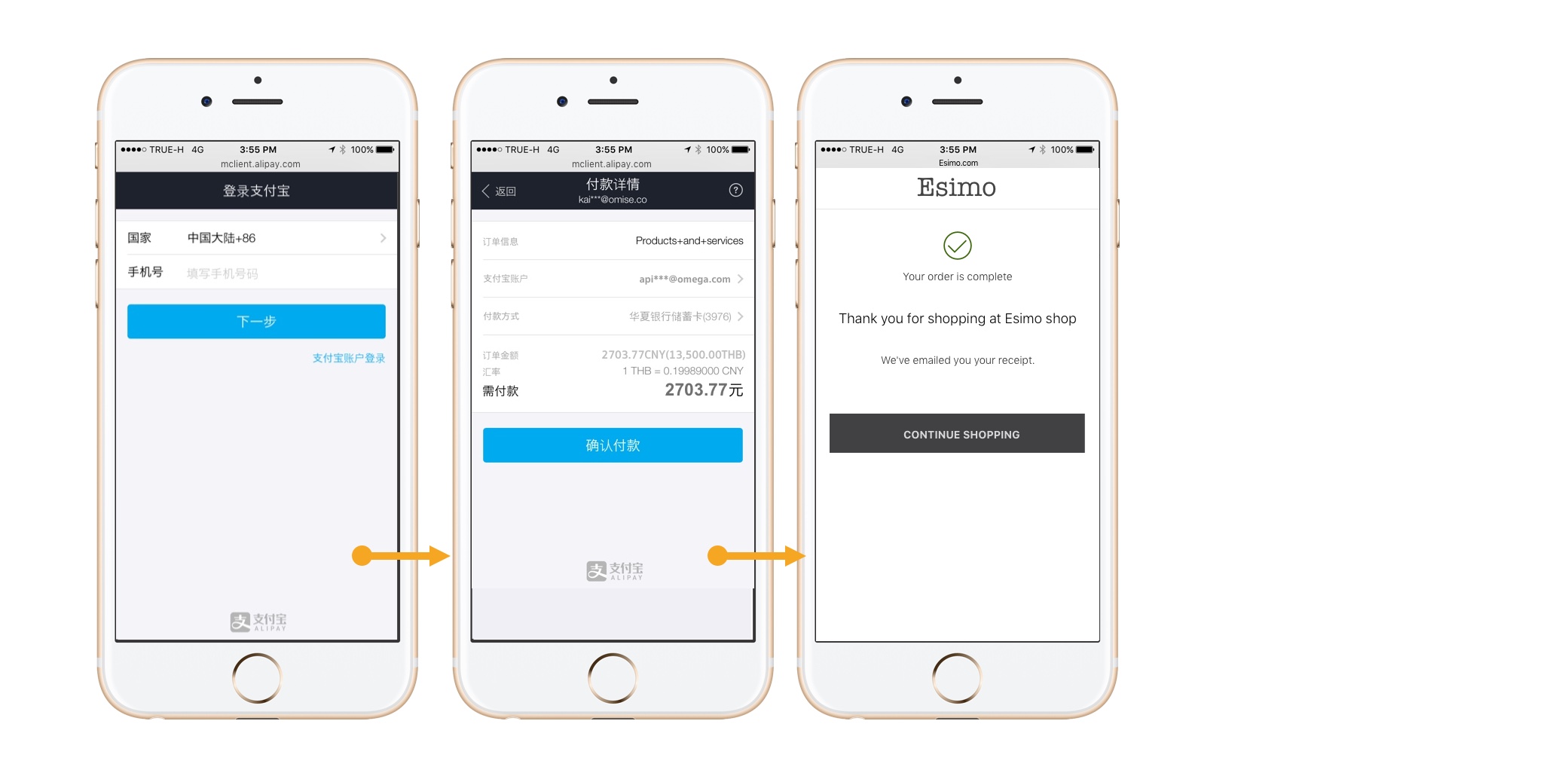
ภาพด้านล่างนี้แสดงให้เห็นถึงขั้นตอนทั้งหมดในการรับชำระเงินแต่ละรายการ
ในโหมดทดสอบร้านค้าสามารถเข้า URL เพื่อปรับสถานะรายการให้สำเร็จหรือไม่สำเร็จได้ด้วยตนเอง
เมื่อผู้ซื้อยืนยันการทำรายการแล้วจะถูกส่งไปยังหน้าที่ร้านค้าระบุเป็น return_uri เอาไว้
การรับ event แจ้งเตือนรายการสำเร็จ
ร้านค้าสามารถรับการแจ้งเตือนเมื่อมีการทำรายการเสร็จสิ้นโดยใช้งาน webhook events
ในการติดตั้งให้ร้านค้ากำหนดตำแหน่งบนเซิร์ฟเวอร์เพื่อรับ webhook events และเพิ่มตำแหน่งเดียวกันนี้เป็น webhook endpoint บนแดชบอร์ด
เมื่อมีรายการเสร็จสิ้นระบบจะส่ง POST request ไปยัง endpoint นี้ พร้อมทั้งแนบสถานะการตอบกลับของรายการนั้นๆ ไปด้วย
ตัวแปรหลักหรือ key สำหรับ event object ประกอบไปด้วย charge.complete และตัวแปร data ที่มี charge object
อ่านเพิ่มเติมได้ที่ Events API
การตรวจสอบสถานะรายการ
เมื่อได้รับ event ของรายการที่เสร็จสิ้นแล้ว ร้านค้าสามารถตรวจสอบสถานะรายการหรือ status โดยใช้ Charge API
หากค่าของ charge.status เป็น successful หมายถึงว่ารายการรับชำระเงินสำเร็จ หากค่าของ charge.status เป็น failed รายการรับชำระเงินนั้นไม่สำเร็จ ร้านค้าสามารถตรวจสอบ failure_code และ failure_message ได้ใน charge object เพื่ออ่านคำอธิบายเพิ่มเติม
สาเหตุขัดข้องที่อาจเกิดขึ้นได้มีดังนี้
| รหัสข้อขัดข้อง | รายละเอียด |
|---|---|
failed_processing |
ระบบทำรายการไม่สำเร็จ |
insufficient_balance |
วงเงินคงเหลือไม่เพียงพอหรือวงเงินเต็ม |
payment_rejected |
รายการถูกปฏิเสธโดยธนาคารผู้ออกบัตร |
timeout |
ผู้ซื้อไม่ยืนยันการทำรายการภายในเวลาที่กำหนด |
การคืนเงิน
สามารถทำการคืนเงินให้แก่ลูกค้าของคุณโดยเรียกใช้ Refund API หรือดำเนินการผ่านแดชบอร์ด
หมายเหตุ: การคืนเงินสามารถทำได้ภายในระยะเวลา 365 วันนับจากวันทำรายการ
ข้อจำกัด
- จำนวนรับชำระขั้นต่ำ:
2000(THB20.00) - จำนวนรับชำระสูงสุด:
4900000(THB49,000.00)